Code
install.packages("quarto")Tony Duan
https://quarto.org/docs/get-started/

quarto location
There are R variable: r_var and Python version:python_var
eval: Evaluate the code chunk (if false, just echos the code into the output).
echo: Include the source code in output.
output: Include the results of executing the code in the output (true, false, or asis to indicate that the output is raw markdown and should not have any of Quarto’s standard enclosing markdown).
warning: Include warnings in the output.
error: Evaluate the code chunk (if false, just echos the code into the output).
include: Catch all for preventing any output (code or results) from being included (e.g. include: false suppresses all output from the code block).
{r filename='code chunk name sample'}
italics
bold
superscript2
strikethrough
highlight
[link](www.rstudio.com)::: {.panel-tabset}
## Tab 1
This is tab 1
## Tab 2
This is tab 2
:::this column with 40% width
this column with 60% width
# {.hscroll .scrollable} on the section which want to be Slide barLorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas dolor mauris, mattis non nunc nec, luctus aliquet magna. In tortor ante, aliquam eget felis eu, consectetur congue enim. Pellentesque pellentesque tincidunt lectus quis lacinia. Aliquam dolor sem, aliquet vitae aliquam eget, vehicula ac augue. Pellentesque molestie quam et commodo dignissim. Suspendisse potenti. Sed pellentesque metus non turpis condimentum molestie. Nullam accumsan urna nec luctus rutrum. Nunc dapibus auctor convallis. Praesent ac felis fermentum, venenatis elit vel, venenatis mi. Fusce non tellus risus. Phasellus elementum erat sit amet urna venenatis maximus. Nunc vehicula pretium scelerisque.
images1.png
images2.png


foldableCodeBlcok.lua
function CodeBlock(elem)
if elem.classes and elem.classes:find("details") then
local summary = "Code"
if elem.attributes.summary then
summary = elem.attributes.summary
end
return{
pandoc.RawBlock(
"html", "<details><summary>" .. summary .. "</summary>"
),
elem,
pandoc.RawBlock("html", "</details>")
}
end
end_quarto.yml{r, attr.output='.details summary="sessionInfo()"'}
R version 4.4.1 (2024-06-14)
Platform: aarch64-apple-darwin20
Running under: macOS 15.3.2
Matrix products: default
BLAS: /Library/Frameworks/R.framework/Versions/4.4-arm64/Resources/lib/libRblas.0.dylib
LAPACK: /Library/Frameworks/R.framework/Versions/4.4-arm64/Resources/lib/libRlapack.dylib; LAPACK version 3.12.0
locale:
[1] en_US.UTF-8/en_US.UTF-8/en_US.UTF-8/C/en_US.UTF-8/en_US.UTF-8
time zone: Asia/Shanghai
tzcode source: internal
attached base packages:
[1] stats graphics grDevices utils datasets methods base
other attached packages:
[1] reticulate_1.41.0 quarto_1.4.4
loaded via a namespace (and not attached):
[1] digest_0.6.37 later_1.4.1 fastmap_1.2.0
[4] Matrix_1.7-2 xfun_0.51 lattice_0.22-6
[7] knitr_1.49 htmltools_0.5.8.1 png_0.1-8
[10] rmarkdown_2.29 ps_1.9.0 cli_3.6.4
[13] processx_3.8.6.9000 grid_4.4.1 compiler_4.4.1
[16] rstudioapi_0.17.1 tools_4.4.1 evaluate_1.0.3
[19] Rcpp_1.0.14 yaml_2.3.10 rlang_1.1.5
[22] jsonlite_2.0.0 htmlwidgets_1.6.4 source:https://quarto.org/docs/reference/formats/context.html
This is font size 500%
This is font size 50%
in _quarto.yml(for all page) or header(only for this page)
source:https://quarto.org/docs/output-formats/html-themes.html
You can use the freeze option to denote that computational documents should never be re-rendered during a global project render, or alternatively only be re-rendered when their source file changes:
in _quarto.yml(for all page) or header(only for this page)
You can use the cache option to cache the results of computations (using the knitr cache for R documents, and Jupyter Cache for Jupyter documents):
Note that cache invalidation is triggered by changes in chunk source code (or other cache attributes you’ve defined). You may however need to manually refresh the cache if you know that some other input (or even time) has changed sufficiently to warrant an update. To do this, render either individual files or an entire project using the –cache-refresh option:
source:https://quarto.org/docs/projects/code-execution.html
https://giscus.app/
https://github.com/apps/giscus

'''
<script src="https://giscus.app/client.js"
data-repo="[ENTER REPO HERE]"
data-repo-id="[ENTER REPO ID HERE]"
data-category="[ENTER CATEGORY NAME HERE]"
data-category-id="[ENTER CATEGORY ID HERE]"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="en"
crossorigin="anonymous"
async>
</script>
'''add into _quarto.yml
_quarto.yml
format:
html:
include-after-body:
- text: <script src="https://giscus.app/client.js" data-repo="[ENTER REPO HERE]" data-repo-id="[ENTER REPO ID HERE]" data-category="[ENTER CATEGORY NAME HERE]" data-category-id="[ENTER CATEGORY ID HERE]" data-mapping="pathname" data-strict="0" data-reactions-enabled="1" data-emit-metadata="0" data-input-position="bottom" data-theme="preferred_color_scheme" data-lang="en" crossorigin="anonymous" async> </script>Quarto is a multi-language, next generation version of R Markdown from RStudio, with many new features and capabilities
by defalut,Quarto uses Knitr to execute R code
when set jupyter: python3 it will run quarto file with python
Note that when rendering an .ipynb Quarto will not execute the cells within the notebook by default (the presumption being that you have already executed them while editing the notebook)
You can also specify this behavior within the notebook’s YAML front matter:
https://www.rstudio.com/wp-content/uploads/2015/02/rmarkdown-cheatsheet.pdf
---
title: "quarto introduction"
author: "Tony Duan"
execute:
warning: false
error: false
format:
html:
toc: true
toc-location: right
code-fold: show
code-tools: true
code-block-bg: true
code-block-border-left: "#31BAE9"
code-copy: true
css: hscroll.css
---
# install quarto
## install quarto CLI
https://quarto.org/docs/get-started/
## install quarto pacakge
```{r}
#| eval: false
install.packages("quarto")
```
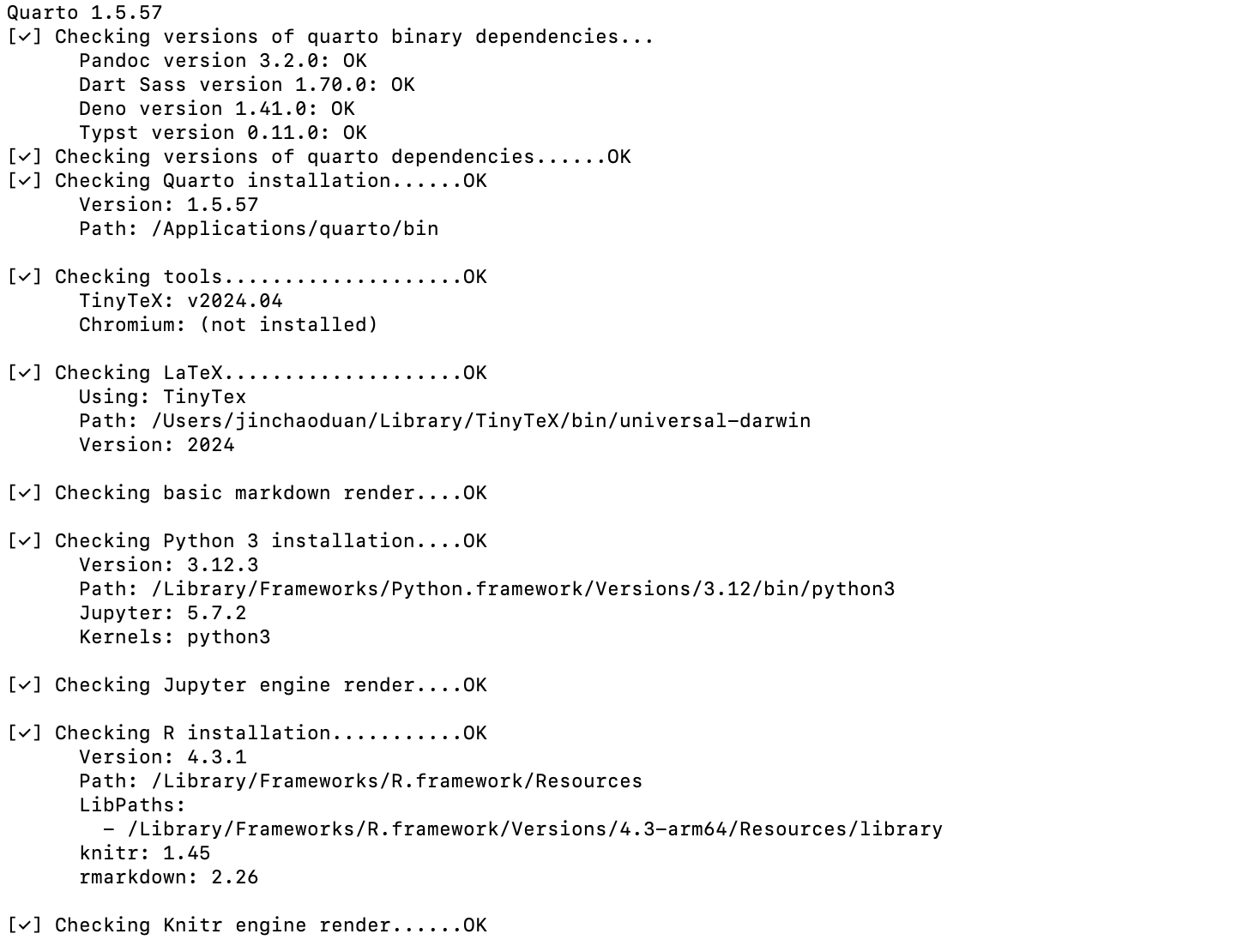
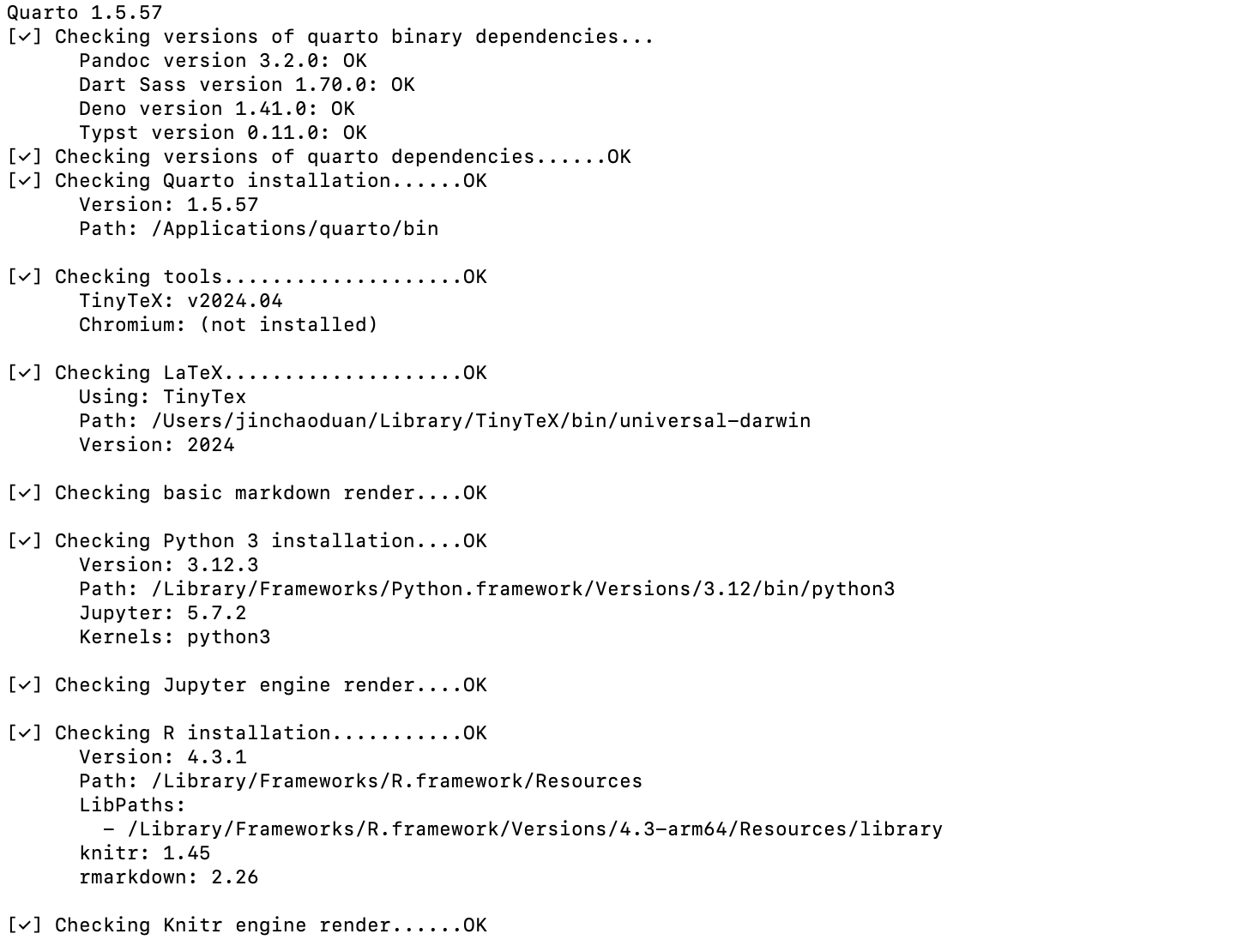
# check quarto version
## in Terminal
```{bash filename="Terminal"}
#| eval: false
quarto check
```
{width="600"}
## in R
```{r}
library(quarto)
quarto_version()
```
quarto location
```{r}
quarto_path()
```
# quarto code chunk
## R
```{R}
version
```
## Python
```{python}
import sys
print(sys.version)
```
## Bash
```{bash}
echo "foo"
```
# calling variable between R and Python
There are R variable: r_var and Python version:python_var
```{r}
r_var=111
```
```{r}
#| echo: false
r_var=111
```
```{python}
python_var=222
```
```{python}
#| echo: false
python_var=222
```
::: panel-tabset
## calling python variable in R
```{python}
r.r_var
```
```{python}
#| echo: false
r.r_var
```
## calling R variable in Python
```{r}
library(reticulate)
py$python_var
```
```{r}
#| echo: false
library(reticulate)
py$python_var
```
:::
# quarto code chunk option
## in YAML header
``` yaml
---
title: "My Document"
execute:
echo: false
jupyter: python3
---
```
- eval: Evaluate the code chunk (if false, just echos the code into the output).
- echo: Include the source code in output.
- output: Include the results of executing the code in the output (true, false, or asis to indicate that the output is raw markdown and should not have any of Quarto’s standard enclosing markdown).
- warning: Include warnings in the output.
- error: Evaluate the code chunk (if false, just echos the code into the output).
- include: Catch all for preventing any output (code or results) from being included (e.g. include: false suppresses all output from the code block).
## in code chunk
```{bash}
#| eval: false
```
# code chunk name
`{r filename='code chunk name sample'}`
```{r filename='code chunk name sample'}
a=1
a
```
# Rmarkdown
```{r}
#| eval: false
*italics* and _italics_
**bold** and __bold__
superscript^2^
~~strikethrough~~
[link](www.rstudio.com)
```
```{r}
#| eval: false
*italics*
```
*italics*
```{r}
#| eval: false
**bold**
```
**bold**
```{r}
#| eval: false
superscript^2^
```
superscript^2^
```{r}
#| eval: false
~~strikethrough~~
```
~~strikethrough~~
```{r}
#| eval: false
`highlight`
```
`highlight`
## link
````
[link](www.rstudio.com)
````
[link](www.rstudio.com)
## tab
````
::: {.panel-tabset}
## Tab 1
This is tab 1
## Tab 2
This is tab 2
:::
````
::: panel-tabset
### Tab 1
This is tab 1
### Tab 2
This is tab 2
:::
## column display
```{r}
#| eval: false
::: columns
::: {.column width="40%"}
this column with 40% width
:::
::: {.column width="60%"}
this column with 60% width
:::
:::
```
::::: columns
::: {.column width="40%"}
this column with 40% width
:::
::: {.column width="60%"}
this column with 60% width
:::
:::::
# Add a horizontal scroll bar
- add hscroll.css file
```{r}
#| eval: false
.hscroll {
overflow: auto;
white-space: nowrap;
}
```
- add css option in YAML header
```{r}
#| eval: false
---
css: hscroll.css
---
```
- add `# {.hscroll .scrollable}` on the section which want to be Slide bar
# {.hscroll .scrollable}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas dolor mauris, mattis non nunc nec, luctus aliquet magna. In tortor ante, aliquam eget felis eu, consectetur congue enim. Pellentesque pellentesque tincidunt lectus quis lacinia. Aliquam dolor sem, aliquet vitae aliquam eget, vehicula ac augue. Pellentesque molestie quam et commodo dignissim. Suspendisse potenti. Sed pellentesque metus non turpis condimentum molestie. Nullam accumsan urna nec luctus rutrum. Nunc dapibus auctor convallis. Praesent ac felis fermentum, venenatis elit vel, venenatis mi. Fusce non tellus risus. Phasellus elementum erat sit amet urna venenatis maximus. Nunc vehicula pretium scelerisque.
# Add a vertical scroll bar
::: {.scroll-container style="overflow-x: scroll; height: 600px;"}
images1.png
images2.png
:::
::: {.scroll-container style="overflow-x: scroll; height: 600px;"}
{width="900"}
{width="900"}
:::
# add a output hide bottom at quarto file
## step 1. add foldableCodeBlcok.lua into blog root folder
```{r filename='foldableCodeBlcok.lua'}
#| eval: false
function CodeBlock(elem)
if elem.classes and elem.classes:find("details") then
local summary = "Code"
if elem.attributes.summary then
summary = elem.attributes.summary
end
return{
pandoc.RawBlock(
"html", "<details><summary>" .. summary .. "</summary>"
),
elem,
pandoc.RawBlock("html", "</details>")
}
end
end
```
## step 2. add following line in `_quarto.yml`
```{r filename='_quarto.yml'}
#| eval: false
website:
title: "quarto blog"
filters:
- foldableCodeBlcok.lua
```
## step 3. put following on code chunk:
`{r, attr.output='.details summary="sessionInfo()"'}`
```{r, attr.output='.details summary="sessionInfo()"'}
#| eval: true
sessionInfo()
```
# render all quarto website
```{r filename="Terminal"}
#| eval: false
quarto render "tidymodel in R"
```
# embed video
## embed youtube
```{r}
#| eval: false
<iframe width="640" height="480" src="https://www.youtube.com/embed/nku5zFMZAdU" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen>
</iframe>
```
## embed bilibili
<iframe width="640" height="480" src="//player.bilibili.com/player.html?isOutside=true&aid=892286280&bvid=BV1pP4y1G7hU&cid=461709819&p=1&autoplay=0&muted=false&danmaku=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"
sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"></iframe>
## embed local video
```{r}
#| eval: false
{{< video images/vv.mp4 height="600" >}}
```
# embed audio
::: panel-tabset
## in code
```{r}
#| eval: false
<figure>
<figcaption>click to play</figcaption>
<audio controls src="aa.mp3">
Your browser does not support the
<code>audio</code> element.
</audio>
</figure>
```
## in YAML header
``` yaml
---
format:
html:
resources:
- aa.mp3
---
```
:::
# Fonts
## in _quarto.yml(for all page) or header(only for this page)
```{r filename="_quarto.yml"}
#| eval: false
format:
html:
mainfont:Times New Roman
font-size: 120%;
# can find more font:https://developer.mozilla.org/en-US/docs/Web/CSS/font-family
```
source:https://quarto.org/docs/reference/formats/context.html
## in page
```{r}
#| eval: false
<p style="font-family: times, serif; font-size:500% ">This is font size 500%</p>
```
<p style="font-family: times, serif; font-size:500% ">This is font size 500%</p>
```{r}
#| eval: false
<p style="font-family: times, serif; font-size:50% ">This is font size 50%</p>
```
<p style="font-family: times, serif; font-size:50% ">This is font size 50%</p>
# Theme
in _quarto.yml(for all page) or header(only for this page)
```{r filename="_quarto.yml"}
#| eval: false
theme:
light: cosmo
dark: [cosmo, theme-dark.scss]
```
source:https://quarto.org/docs/output-formats/html-themes.html
# Managing Execution
## render a folder or file
```{bash filename="Terminal"}
#| eval: false
quarto render introduction.qmd
quarto render subdir/
```
## Freeze
You can use the freeze option to denote that computational documents should never be re-rendered during a global project render, or alternatively only be re-rendered when their source file changes:
in _quarto.yml(for all page) or header(only for this page)
```{r filename="_quarto.yml"}
#| eval: false
execute:
freeze: true # never re-render during project render
```
```{r filename="_quarto.yml"}
#| eval: false
execute:
freeze: auto # re-render only when source changes
```
## Cache
You can use the cache option to cache the results of computations (using the knitr cache for R documents, and Jupyter Cache for Jupyter documents):
```{r filename="_quarto.yml"}
#| eval: false
execute:
cache: true
```
Note that cache invalidation is triggered by changes in chunk source code (or other cache attributes you’ve defined). You may however need to manually refresh the cache if you know that some other input (or even time) has changed sufficiently to warrant an update. To do this, render either individual files or an entire project using the --cache-refresh option:
source:https://quarto.org/docs/projects/code-execution.html
```{r filename="Terminal"}
#| eval: false
quarto render mydoc.qmd --cache-refresh # single doc
quarto render --cache-refresh # entire project
```
# add comment
## using giscus comment tool
https://giscus.app/
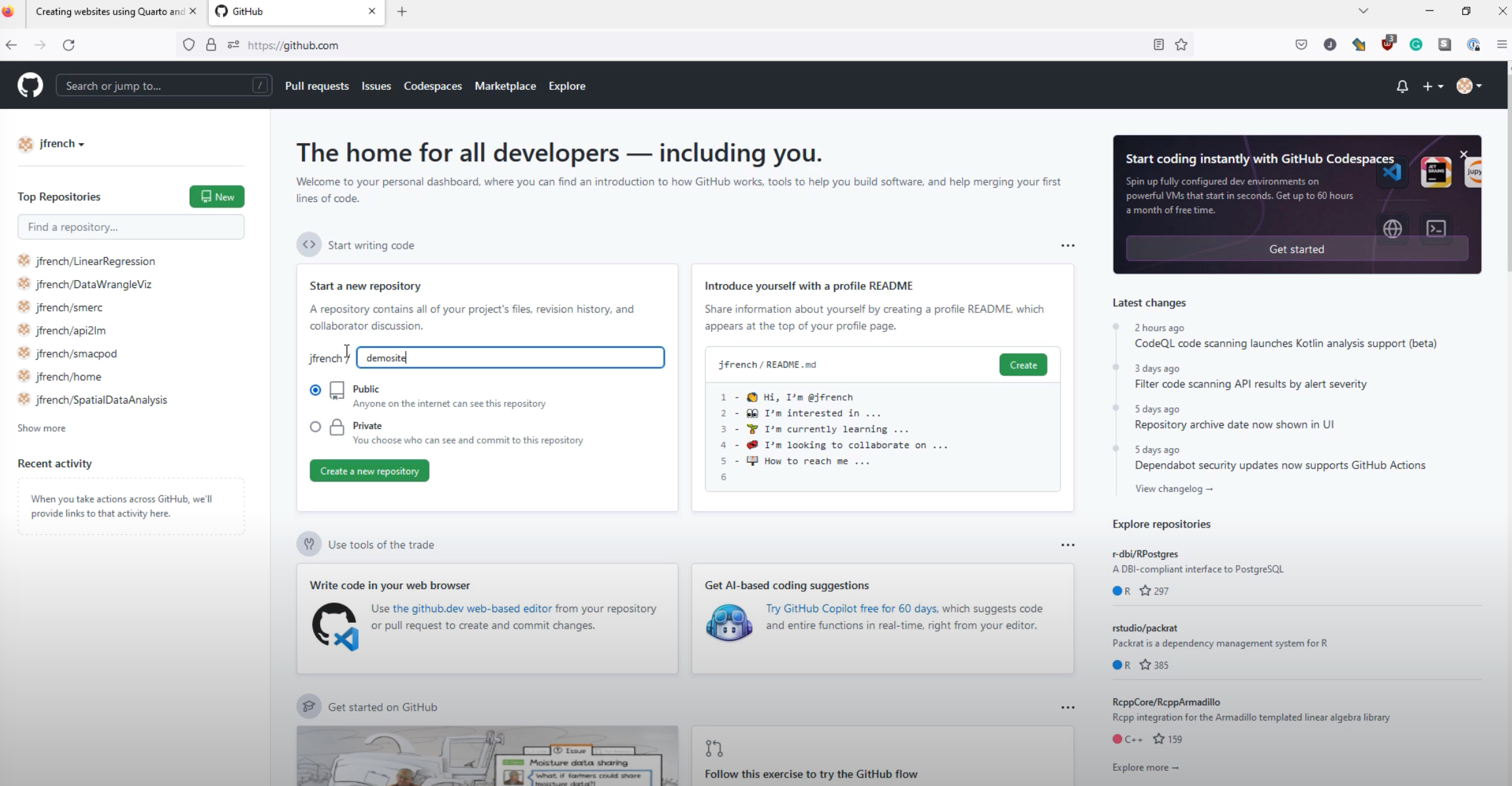
### step 1 install giscus on github
https://github.com/apps/giscus
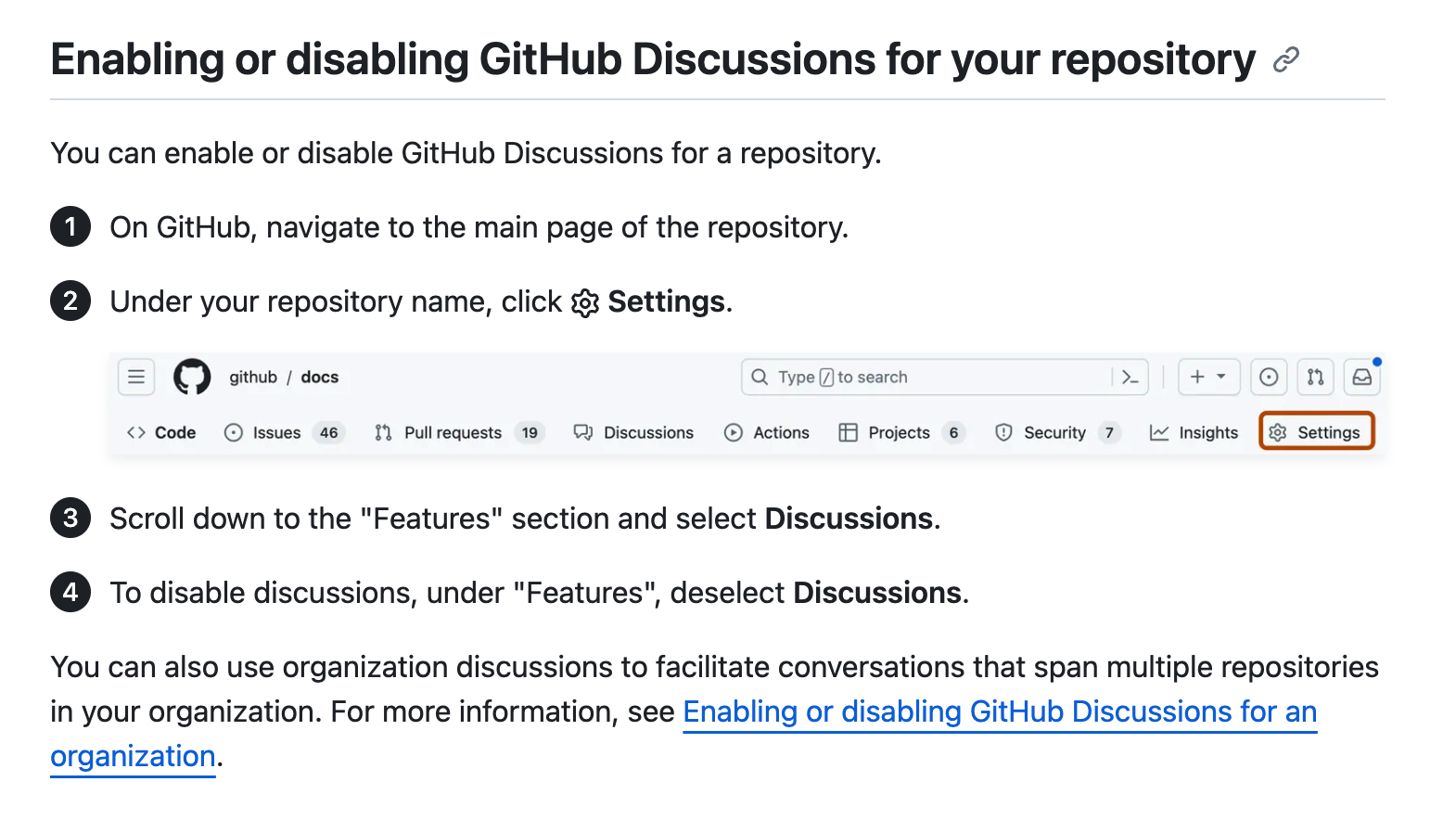
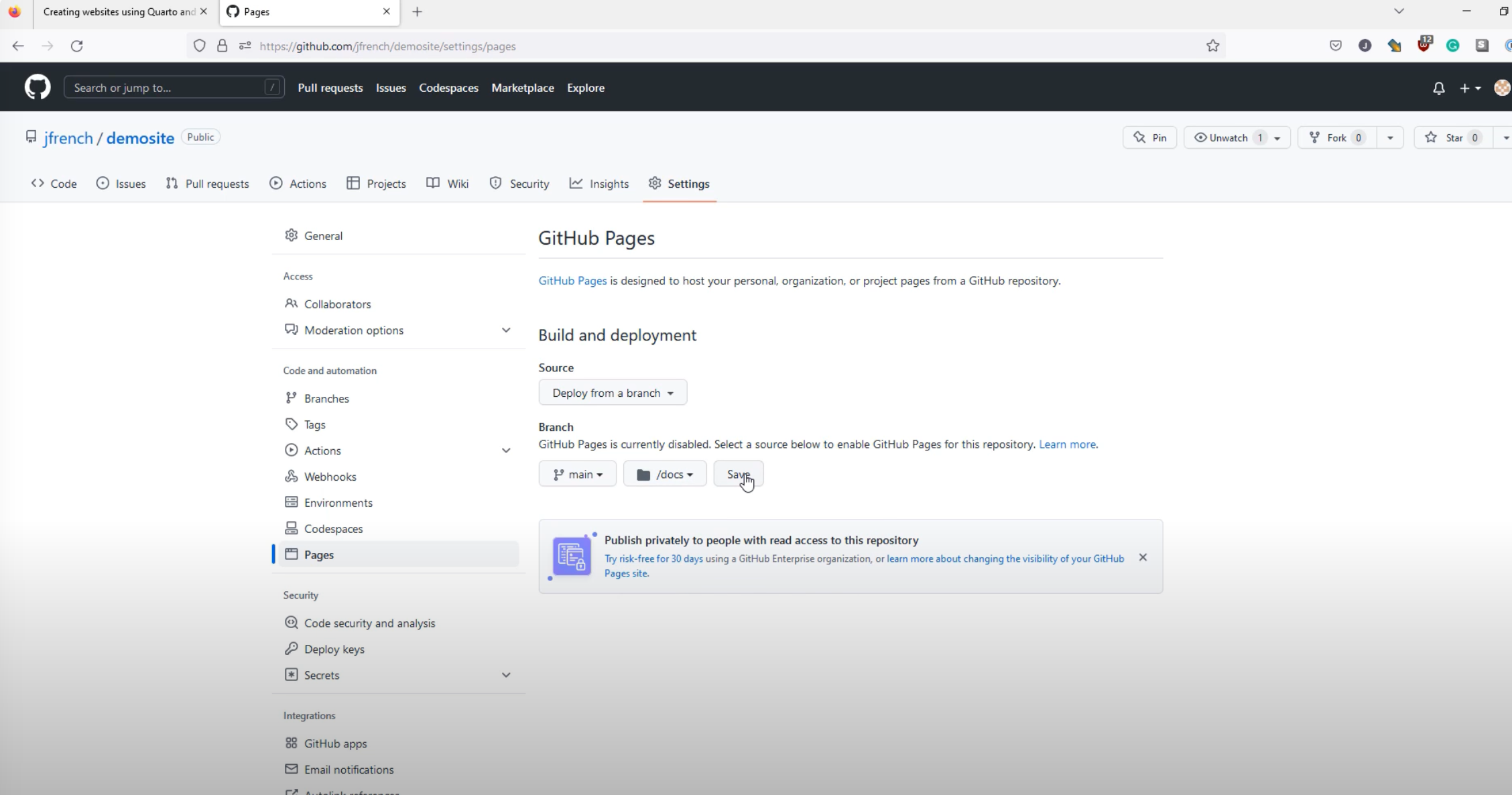
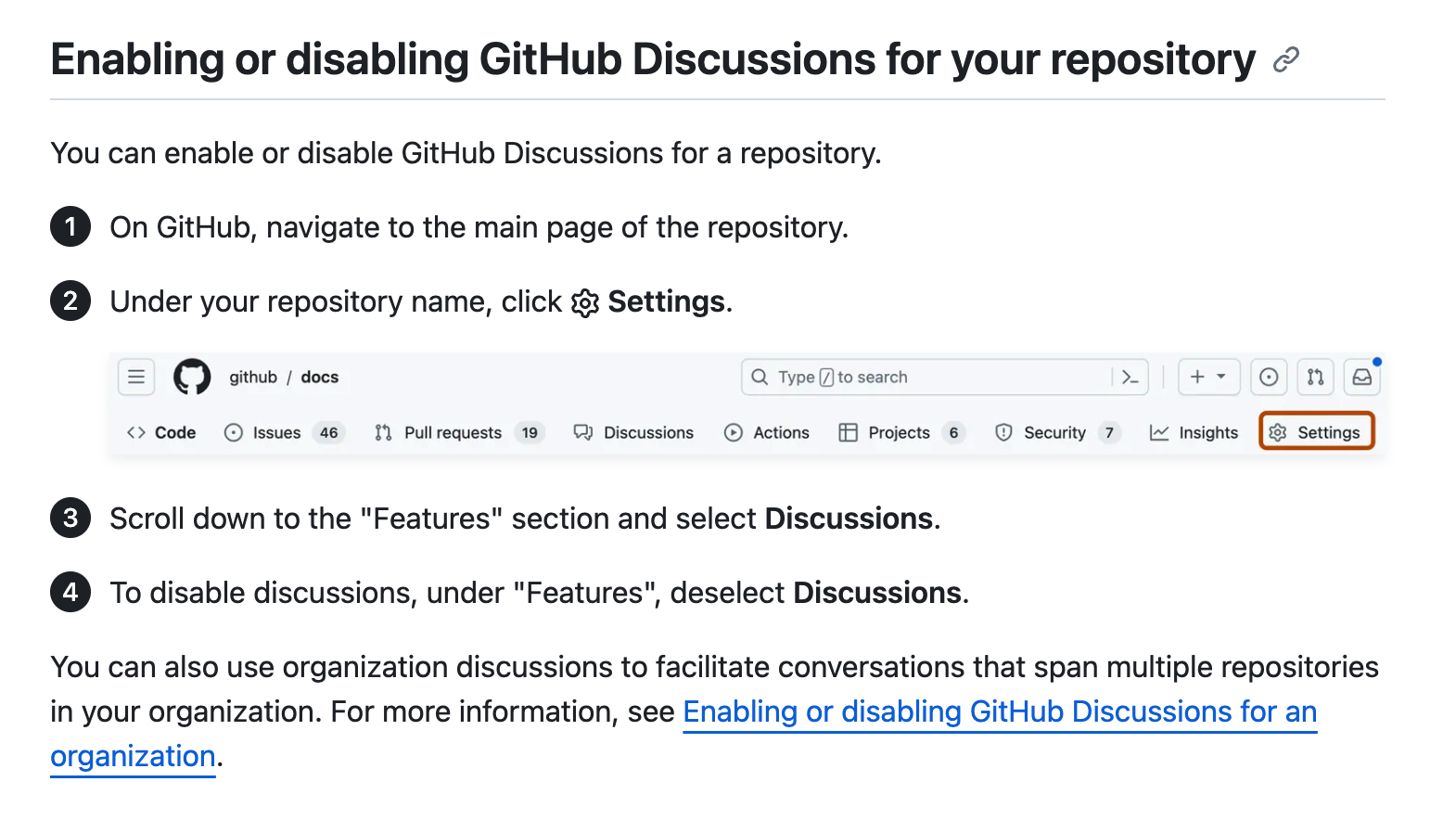
### step 2 enable GitHub Discussions for your repository

### step 3 add script to blog post
```{r}
#| eval: false
'''
<script src="https://giscus.app/client.js"
data-repo="[ENTER REPO HERE]"
data-repo-id="[ENTER REPO ID HERE]"
data-category="[ENTER CATEGORY NAME HERE]"
data-category-id="[ENTER CATEGORY ID HERE]"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="en"
crossorigin="anonymous"
async>
</script>
'''
```
#### step 3b or using comment for all page
add into _quarto.yml
```{r filename="_quarto.yml"}
#| eval: false
format:
html:
include-after-body:
- text: <script src="https://giscus.app/client.js" data-repo="[ENTER REPO HERE]" data-repo-id="[ENTER REPO ID HERE]" data-category="[ENTER CATEGORY NAME HERE]" data-category-id="[ENTER CATEGORY ID HERE]" data-mapping="pathname" data-strict="0" data-reactions-enabled="1" data-emit-metadata="0" data-input-position="bottom" data-theme="preferred_color_scheme" data-lang="en" crossorigin="anonymous" async> </script>
```
# quarto engine
Quarto is a multi-language, next generation version of R Markdown from RStudio, with many new features and capabilities
::: panel-tabset
## using R
by defalut,Quarto uses Knitr to execute R code
```{r}
#| eval: false
#|
title: "matplotlib demo"
format:
html:
code-fold: true
```
## using Python
when set jupyter: python3 it will run quarto file with python
### First, install jupyter & rpy2
```{bash}
#| eval: false
pip install jupyter
pip install rpy2
```
### add engine jupyter: python3
```{r}
#| eval: false
---
title: "ggplot2 demo"
author: "Norah Jones"
date: "5/22/2021"
format:
html:
code-fold: true
jupyter: python3
---
```
Note that when rendering an .ipynb Quarto will not execute the cells within the notebook by default (the presumption being that you have already executed them while editing the notebook)
You can also specify this behavior within the notebook’s YAML front matter:
```{r}
#| eval: false
---
title: "My Notebook"
execute:
enabled: true
---
```
### Run R in python code chunk under python environment
```{python}
#| eval: false
%load_ext rpy2.ipython
```
```{python}
#| eval: false
%%R
print(R.version)
```
:::
# quarto output format
::: panel-tabset
## html
```{r}
#| eval: false
---
title: "ggplot2 demo"
author: "Tony D"
date: "5/22/2021"
format:
html
---
```
## pdf
```{r}
#| eval: false
---
title: "ggplot2 demo"
author: "Tony D"
date: "5/22/2021"
format:
pdf
---
```
## MS words
```{r}
#| eval: false
---
title: "ggplot2 demo"
author: "Tony D"
date: "5/22/2021"
format:
docx
---
```
## MS PowerPoint
```{r}
#| eval: false
---
title: "ggplot2 demo"
author: "Tony D"
date: "5/22/2021"
format:
pptx
---
```
## Revealjs
```{r}
#| eval: false
---
title: "ggplot2 demo"
author: "Tony D"
date: "5/22/2021"
format:
revealjs
---
```
## multi ouput format at once
```{r}
#| eval: false
---
title: "ggplot2 demo"
author: "Tony D"
date: "5/22/2021"
format:
html: default
revealjs: default
---
```
## Others
<iframe width="900" height="600" src="https://quarto.org/docs/output-formats/all-formats.html"></iframe>
:::
# Reference
https://www.rstudio.com/wp-content/uploads/2015/02/rmarkdown-cheatsheet.pdf